
HTML 超文本标记语言一一HyperText Markup Language。
超文本 - 链接
标记 - 标签
HTML骨架是网页模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
成对出现中间包裹内容
<> 里面放英文字母
结束标签比开始标签多/
作用:明确代码书写的位置
h1~h6
<h1>这是一个H1</h1>
<h2>这是一个H2</h2>
<h3>这是一个H3</h3>
标签名 p(双标签) 独占一行 段落之间有间隙
换行
(单标签)
水平线:
作用:为文本添加特殊格式,以突出重点。常见文本格式: 加粗,倾斜,下划线,
删除线文本格式化标签在浏览器中在一行显示

<strong>加粗</strong>
<em>倾斜</em>
<ins>下划线</ins>
<del>删除线</del>
网页中插入图像

<a href="https://www.baidu.com/" ></a>
href属性值是跳转地址,是超链接的必须属性
target="_blank" 表示新窗口打开文件 href="#" 表示空连接不会跳转
<a href="https://www.baidu.com/" target="_blank" ></a>
<audio src="音频的URL"></audio>
| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 音频URL | 支持格式:MP3、Ogg、Wav |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览踞一般会禁用自动插放功能 |
<video src="视频的URL"></video>
| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 视频URL | 支持格式:MP4、Ogg、Wabm |
| controls | 显示视频控制面板 | |
| loop | 循环播放 | |
| muted | 静音播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览踞一般会禁用自动插放功能 |
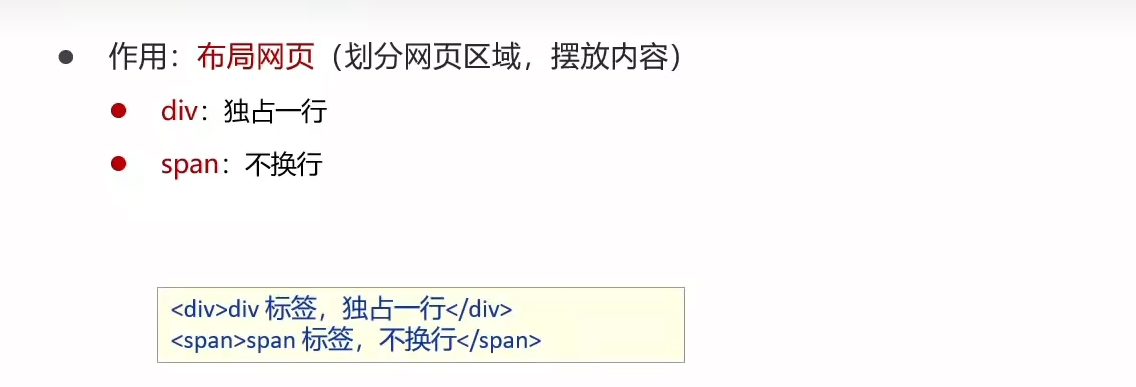
作用: 布局内容排列整齐的区域
列表分类: 无序列表,有序列表,定义列表
作用:布局排列整齐的不需要规定顺序的区域
标签:ul嵌套li,ul是无序列表,li是内容条目
作用:布局排列整齐的需要规定顺序的顺序
标签:ol嵌套li,ol是有序列表,li是内容条目
标签:dl嵌套dt和dd,dl是定义列表,dt是定义列表的标题,dd是定义列表的描述/详情
表格与网页中excel中类似,用来展示数据
标签:table嵌套tr,tr嵌套th/td
| ** 标签名** | 作用 |
|---|---|
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
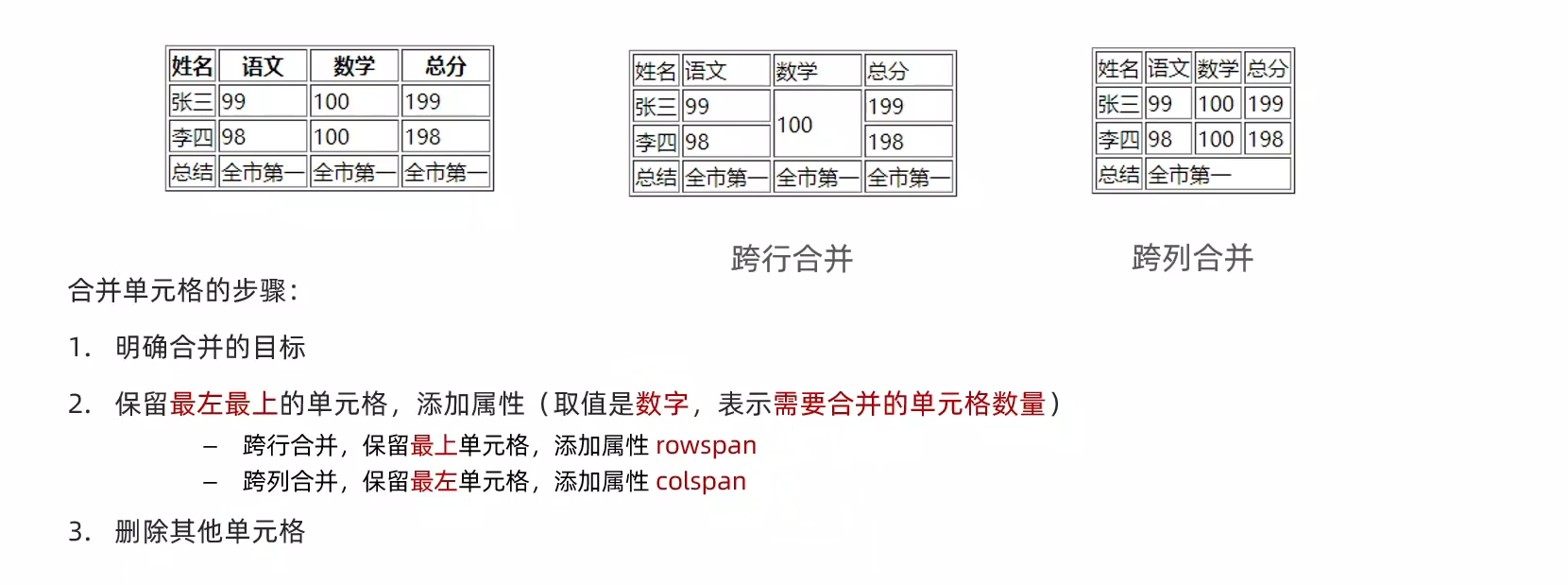
作用将多个单元格合并成一个单元格,以合并同类信息

作用收集用户信息
使用场景
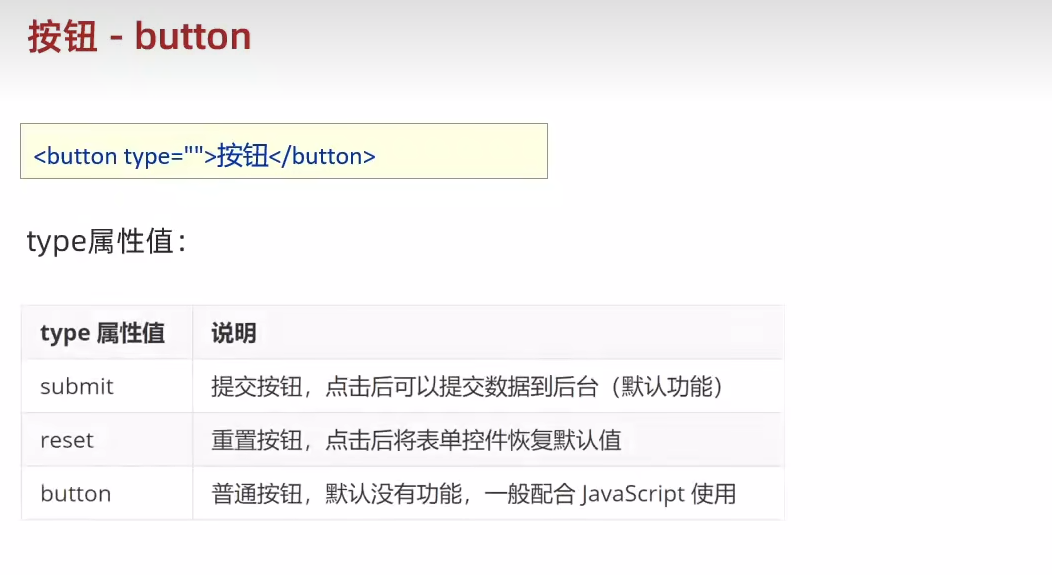
input标签type属性不同则功能不同
| type属性值 | 说明 |
|---|---|
| text | 文本框用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
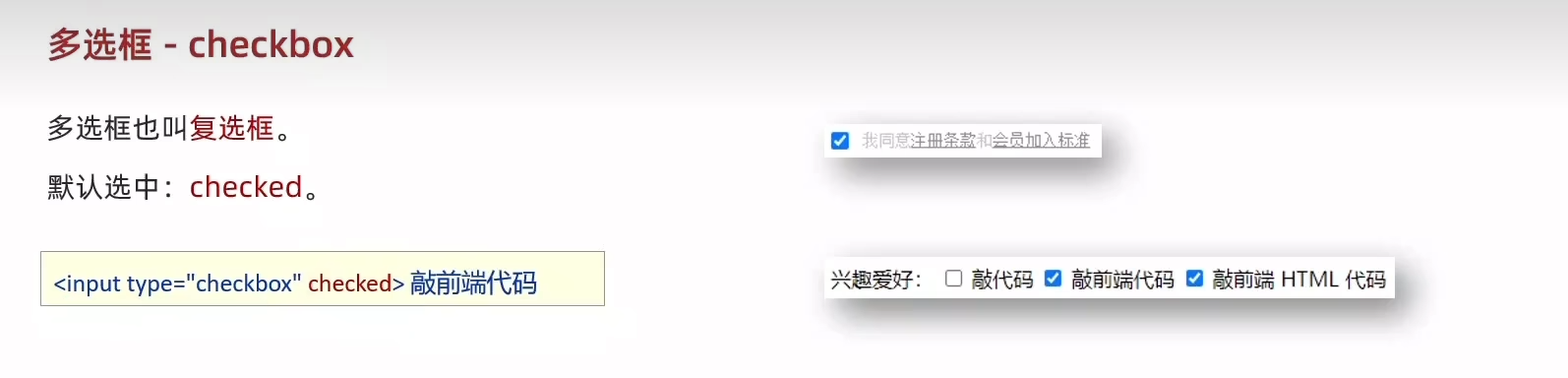
| checkbox | 多选框 |
| file | 上传文件 |
占位文本:提示信息 placeholder
checked默认选中